서론
웹 어플리케이션의 경우, 브라우저를 계속 켜놓고 있어야 한다는 단점이 있습니다.
또한, 브라우저의 탭을 여러 개 켜놓고 사용하다가, 꺼버리는 경우가 존재하며, 가끔씩 제가 만든 도구를 윈도우 우측 하단 트레이에서 실행하고 싶을 때가 있습니다.
JS로 크로스플랫폼 응용프로그램을 만들 수 있는 오픈소스 프레임워크인 Electron을 알게 되어, 공부할 겸 기록을 남겨봅니다.
1. 빠르게 개발 시작하기(bootstrapping)
Electron 프로젝트를 생성하기 위해서는 다음 두 가지 프로그램이 설치되어 있어야 합니다. 설치 방법은 따로 설명하지 않겠습니다.
- git-scm
- node.js
a. cmd로 적당한 디렉토리에 진입하여, Electron에서 공식적으로 만들어놓은 "electron-quick-start" 프로젝트를 clone합니다.
$ git clone https://github.com/electron/electron-quick-startb. clone이 끝나면, 생성된 "electron-quick-start" 프로젝트로 이동합니다.
$ cd electron-quick-startc. package.json에 기술된 dependency에 대해 설치하고, 바로 실행합니다.
$ npm install && npm start실행하면 아래와 같이 응용프로그램이 실행됩니다.

2. 디렉토리 구조
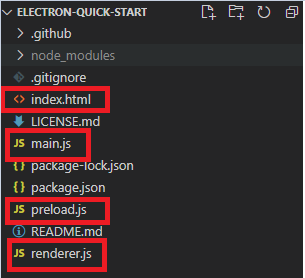
electron-quick-start 프로젝트를 VSCode로 열어보았습니다.

구조는 단순합니다. 파일들을 위에서부터 차례대로 설명드리면 다음과 같습니다.
- index.html : 딱히 설명할 게 없습니다. 가장 처음 출력되는 화면입니다. 여기에 화면을 짜넣으면 됩니다.
다만 한 가지 주의할 점은, <meta>태그로 CSP(Content-Security-Policy)가 걸려있어, js 로직, css 등은 별도의 파일을 작성하여 html파일에서 include해줘야 합니다. 해당 <meta> 태그를 지워 CSP를 해제할 수도 있습니다. 하지만 걸려 있는 이유가 있을 것이기 때문에, 굳이 지우진 않습니다. CSP에 대해서는 추후 정리해서 별도 포스트를 작성해볼 생각입니다.
- main.js
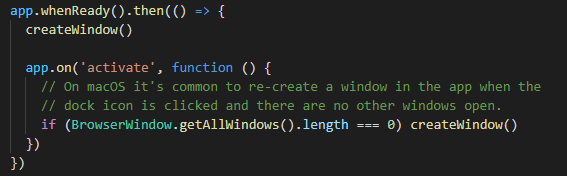
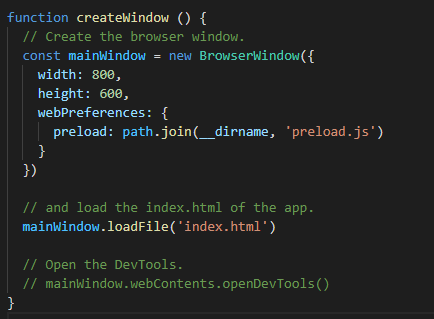
electron이 실질적으로 구동되는 곳입니다.
내부 소스를 보면 electron 내부 객체인 BrowserWindow를 이용해 창을 생성하는 것을 알 수 있습니다.
구동 순서는 다음과 같습니다.
1. BrowserWindow 인스턴스 생성(preload 옵션으로는 preload.js 참조)
2. index.html을 BrowserWindow에 load


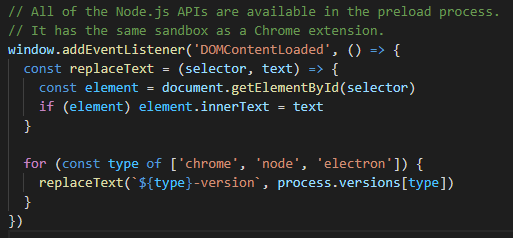
- preload.js
BrowserWindow가 load되기 전 실행되는 script입니다. Node.js API를 사용할 수 있으며, 내용은 아래와 같습니다.

- renderer.js
index.html에서 참조하는 script이며, 일반적으로 웹 개발 시, 화면에서 참조하는 js파일과 동일하게 동작합니다.
주의할 점은, 여기서는 다른 파일들과는 다르게, Node.js API가 실행되지 않는다는 점입니다.
이번 포스트에서는 프로그램 개발을 위한 기본적인 정보만 기록하는 것이 목적이므로, Electron의 LifeCycle은 다음에 자세히 알아보도록 하겠습니다.
3. install file deployment
이로써, 가장 기초적인 개발 환경은 갖춰졌습니다.
이제 개발한 결과를 exe파일로 배포해보겠습니다.
1. 프로젝트 디렉토리에서 electron-builder를 설치합니다.
$ npm install save-dev electron-builder2. package.json을 수정합니다.("scripts"에 deploy 옵션 추가, "build" 옵션 추가)
"scripts": {
"start": "electron .",
"deploy": "electron-builder --windows nsis:ia32"
},
"build": {
"productName": "HelloElectron",
"appId": "com.electron.hello",
"asar": true,
"protocols": {
"name": "helloElectron",
"schemes": [
"helloelectron"
]
},
"win": {
"target": [
"zip",
"nsis"
],
"icon": "./resources/installer/Icon.ico"
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true
},
"directories": {
"buildResources": "./resources/installer/",
"output": "./dist/",
"app": "."
}
}3. 배포 명령어를 실행합니다.
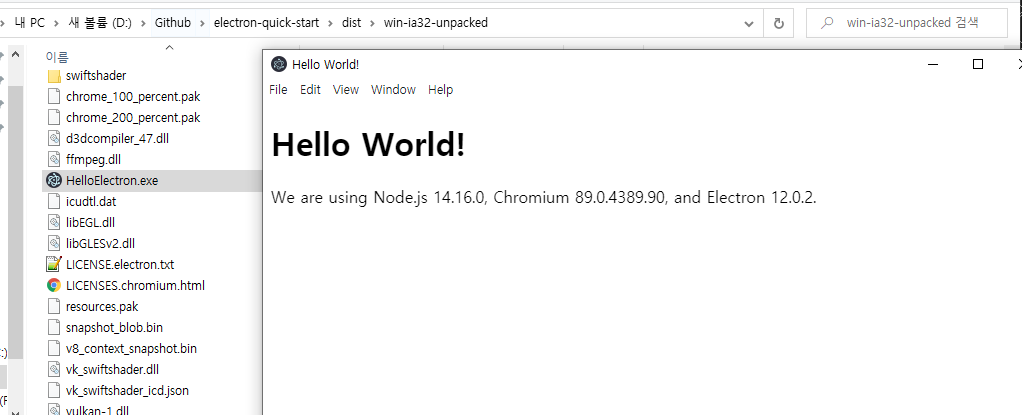
$ npm run deploy4. 생성된 dist 폴더에 진입하여, .exe 파일 실행

여기까지 기본적인 Electron 개발 방법이었으며, 이후에는 Electron을 활용하여 토이 프로젝트를 하나 진행해볼까 합니다.
'Javascript > Electron.js' 카테고리의 다른 글
| Electron - 상단 메뉴 관리 (0) | 2021.04.12 |
|---|
